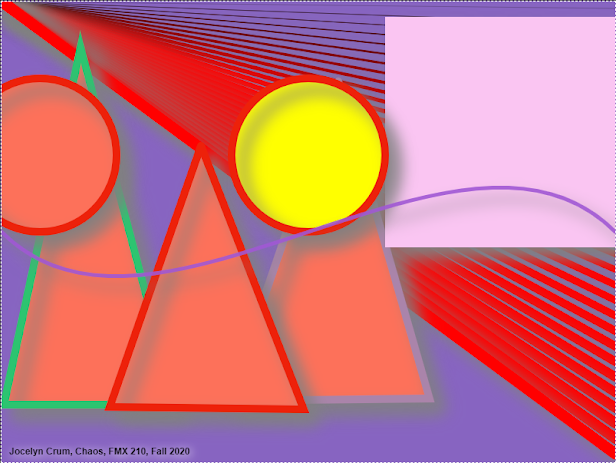
This is my piece, Chaos. As you can see there is no distinct image. I chose to leave it up to the viewer as too what they wanted to see. The reason I choose to do this was because I wanted to create a piece that reflected my current feelings. I used different shapes to signify all the different aspects of my live at the moment. I used different colors to show the individuality of the issues. The curve in the middle of the piece along with the stripes in the background represent issues that have been there for a significant amount of time, never changing, The placement of the shapes is derived from modern abstract art, as I wanted to create something that everyone could see differently, and interpret there own meaning.
With all that is going on in the world right now, I think chaos is a pretty fitting word to describe the climate. I chose to make this piece to show how the current state is affecting me personally. From me not being able to see close friends and family anymore, to trying to adapt to the new form of learning, there are a lot of challenges I am currently facing. I wanted my piece to represent the challenges, but not in a loud, obnoxious way. I wanted someone else to look at my piece and see not only the problems I describe here, but to also relate to it in their own way.
////////////////////////////////////////////////////////////////////
// >>>START HERE>>>START HERE>>>START HERE>>>START HERE>>>START HERE
// first mountain
for (var i=9; i<canvas.height; i+=20) {
context.beginPath();
context.lineWidth = i/40;
context.strokeStyle = "rgb("+i+",0,0)";
context.moveTo(0, 0);
context.lineTo(canvas.width, i);
context.stroke();
}
var x= 3;
var y = 525;
var x1 = 103;
var y1 = 60;
var x2 = 226;
var y2 = 525;
var x3 = 1;
var y3 = 525
//comment
context.beginPath();
context.moveTo(x, y);
context.lineTo(x1, y1);
context.lineTo(x2, y2);
context.lineTo(x3, y3);
context.lineCap = 'round';
context.lineWidth = 10;
context.strokeStyle = 'rgba(45,196,112,1.00)';
context.filStyle = 'rgba(15,149,190,1.00)';
context.fill();
context.stroke();
context.closePath();
var a = 439
var b = 104
var a1 = 296
var b1 = 520
var a2 = 558
var b2 = 517
var a3 = 439
var b3 = 104
context.beginPath();
context.moveTo(a, b);
context.lineTo(a1, b1);
context.lineTo(a2, b2);
context.lineTo(a3, b3);
context.lineCap = 'round';
context.lineWidth = 10;
context.strokeStyle = 'rgba(170,132,170,1.00)';
context.filStyle = 'rgba(217,246,255,1.00)';
context.fill();
context.stroke();
context.closePath();
var j = 260
var c = 188
var j1 = 141
var c1 = 528
var j2 = 394
var c2 = 531
var j3 = 260
var c3 = 188
context.beginPath();
context.moveTo(j, c);
context.lineTo(j1, c1);
context.lineTo(j2, c2);
context.lineTo(j3, c3);
context.lineCap = 'round';
context.lineWidth = 10;
context.strokeStyle = 'rgba(237,33,10,1.00)';
context.filStyle = 'rgba(15,149,190,1.00)';
context.fill();
context.stroke();
context.closePath();
context.beginPath();
context.rect(500, 20, 400, 300);
context.fillStyle = '#FAC5F2';
context.shadowColor = 'gray';
context.shadowBlur = 20;
context.shadowOffsetX = 15;
context.shadowOffsetY = 15;
context.fill();
context.beginPath();
context.arc( 400, // CENTER X
200, // CENTER Y
100, // RADIUS
0*Math.PI, // FRACTION OF PI 0*PI
2*Math.PI, // FRACTION OF PI 1*PI
false); // COUNTERCLOCKWISE true = yes, false = no
context.closePath();
context.fillStyle = "yellow";
context.fill();
context.stroke();
context.beginPath();
context.arc( 50, // CENTER X
200, // CENTER Y
100, // RADIUS
0*Math.PI, // FRACTION OF PI 0*PI
2*Math.PI, // FRACTION OF PI 1*PI
false); // COUNTERCLOCKWISE true = yes, false = no
context.closePath();
context.fillStyle = "#FD715A";
context.fill();
context.stroke();
context.beginPath();
context.arc( 500, // CENTER X
500, // CENTER Y
20, // RADIUS
0*Math.PI, // FRACTION OF PI 0*PI
2*Math.PI, // FRACTION OF PI 1*PI
false); // COUNTERCLOCKWISE true = yes, false = no
context.closePath();
context.beginPath();
var circlecenterX = canvas.width / 100;
var circlecenterY = canvas.height / 100;
var radius = 100;
var startAngle = 0;
var endAngle = 2 * Math.PI;
var counterClockwise = false;
context.arc(260, 86, 7, 0, 360, counterClockwise);
context.closePath();
// starting point coordinates
var startX = 0;
var startY = canvas.height/2;
// control point 1 coordinates ( magnet )
var cpointX1 = canvas.width / 4;
var cpointY1 = canvas.height / 2 + 200;
// control point 2 coordinates ( magnet )
var cpointX2 = canvas.width * 3/4;
var cpointY2 = canvas.height / 2 - 200;
// ending point coordinates
var endX = canvas.width;
var endY = canvas.height/2;
context.beginPath();
context.moveTo(startX, startY);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, endX, endY);
context.lineWidth = 5;
context.strokeStyle = "rgba(160,88,212,0.89)";
context.stroke();




Hey Jocelyn! I really like the outcome of your Canvas project. I had such a hard time trying to figure out how to add the gradient effects on my shapes but see that you had no trouble doing so. The colors coordinated well with each other and I like how you wanted the artist to determine what your artwork is. Great job!
ReplyDelete